Completion signal when embedded
When activated via the Premium > Developer > Send completion signal when embedded setting, you can listen for the completion signal on your own website and handle it accordingly:
window.addEventListener('message', console.log)
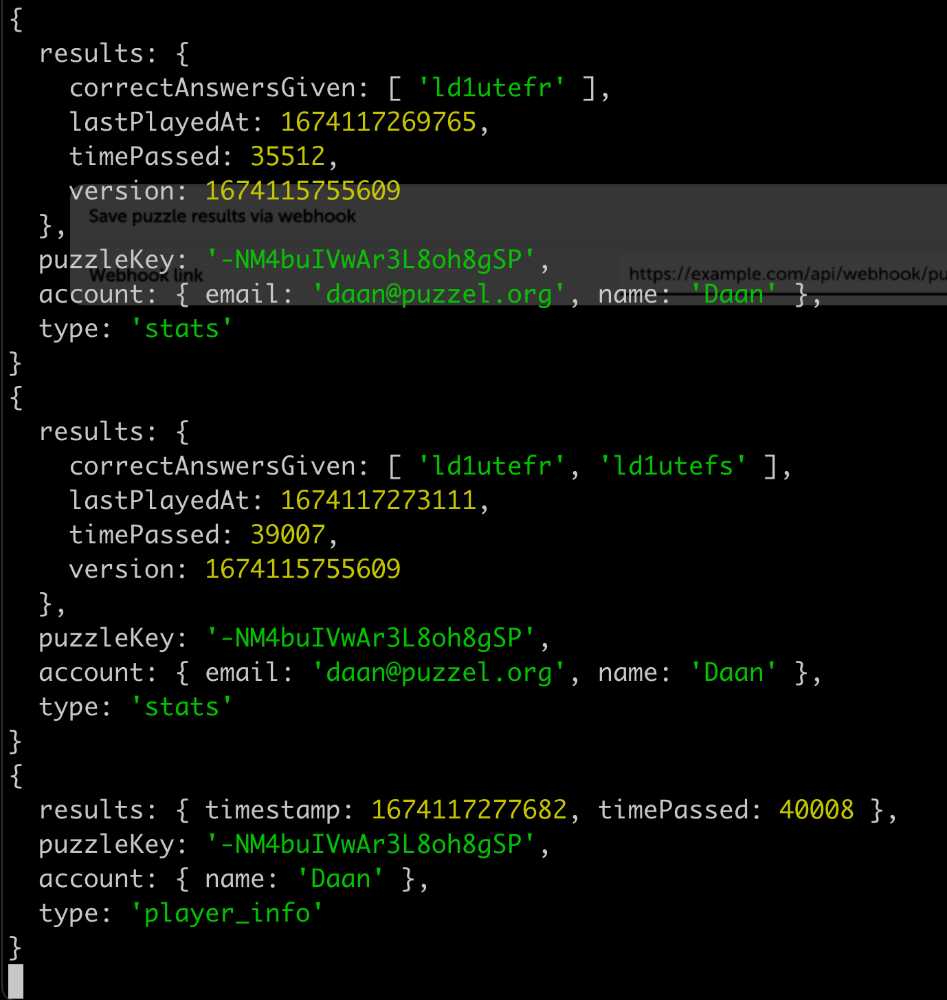
You'll see that the event message contains a data property which contains the following payload:
{
puzzleKey: string,
completed: boolean
}
Whenever a puzzle is completed, it will send true and whenever the puzzle is reset while completed before, it will send false
Now that you know what the payload looks like, change the console.log to any function you like and the puzzle completion is fully under your control! :-)
More documentation on how to handle/protect the postMessage API can be found here:
.
![Custom authentication via OIDC [beta]](https://cdn.puzzel.org/uploads/uploads/o4wyjrq24elc964s2o.jpg)